At the end of 2009, I sat down and had a think about where the web was headed — what was happening at the time, and where it was all going. I put pen to paper (or finger to keyboard, to be more accurate) and wrote an article called Five Technologies That Will Keep Shaping the Web in 2010 with the intention of looking at technology trends driving our industry, and how they would continue into the future. To reflect back in the year that has just passed, in this article, I will discuss some of the technologies and trends that shaped the web design industry in 2010.
New Markup Standards: CSS3 and HTML5
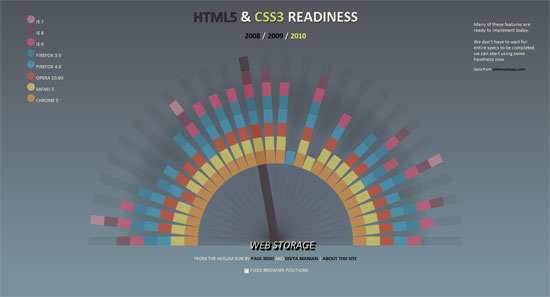
There’s no doubting that 2010 was a big year moving new standards in web markup forward. CSS3 and HTML5 are fast becoming the standards, even though W3C final recommendation status for these specifications are years away (with HTML5 estimated to reach finalized status in 2022).
Thankfully, modern web browsers such as Safari, Chrome, Opera, Firefox, as well as Internet Explorer 9 — all recognizing the value of CSS3 and HTML5 for mobile device platforms as well as traditional desktops — have moved forward with implementations of CSS3 and HTML5, working off of drafts of the specs.
For me, there’s always something more tangible and authoritative once we begin to see printed books about a particular subject, and a solid number of great titles have been published in 2010 on HTML5 and CSS3 — Hardboiled Web Design, CSS3 For Web Designers and HTML5 For Web Designers, just to touch the tip of the iceberg.
The awareness of web designers and the cooperation of browser manufacturers, along with numerous experiments and proof-of-concepts of the specifications’ new features, have really brought them into the mainstream.
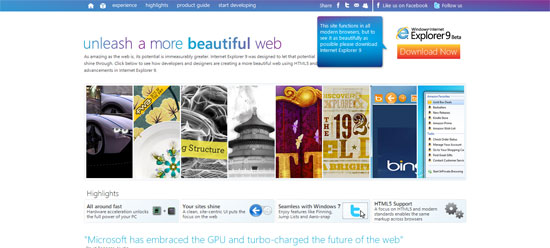
Perhaps what has started to win over a number of skeptics is the implementation of these new specifications in IE9, a very welcome iteration on the most used web browser franchise. A web browser from Microsoft based on (mostly) the same standard specifications that other browser-makers are using means that CSS3 and HTML5 are something we can use in our current projects.
IE9 still may not support all the CSS3 and HTML5 features that you have been seeing in browsers such as Chrome and Firefox, but Microsoft engineers are certainly taking a big leap in the right direction.
JavaScript helper libraries have also played a large role in enabling us to use these new CSS and HTML features even before full support is available in browsers. Open source projects such as Modernizr, HTML5 shiv, and HTML5 Boilerplate continue to help web designers and web developers progressively enhance their products with these new markup standards while still being able to cater to outdated browsers.
Web Typography
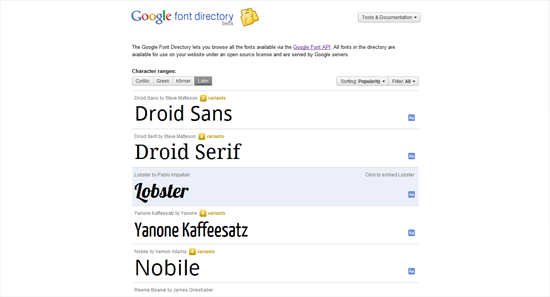
Web typography using the CSS @font-face rule has also seen a large uptake in web design. New web services such as Google Font API and Font Deck, alongside existing services such as TypeKit, have helped web designers use fonts outside of the very small set of web-safe fonts.
Mobile Web
On January 17, 2010, Apple announced the iPad. The popularity of the iPad, netbooks, ultra-portable computers like the MacBook Air and Android smartphones have truly moved web browsing away from the traditional static desktop environment, and into sofas, airport lounges, trains, and park benches — virtually anywhere with a Wi-Fi network close by.

In turn, the last year has seen many discussions (and increased use of) CSS3 media queries and responsive web designs that display websites properly across all platforms.
There were a lot of web designers venturing into the Mobile Web space by way of designing iPad apps, creating mobile-friendly versions of existing websites, and making iPhone apps–either using Apple’s SDK or leveraging open technologies by building HTML5 iPhone apps.
Social Networking
Social networking continued its growth in 2010 — there was even a movie about it! There’s no denying that social networking is more popular than ever. For many people, Facebook is the internet.
We’ve also seen the cultural effects of social networking with the jailing of somebody over a tweet, and Gap, a major international company, backtracking over a logo redesign after Twitter and Facebook users criticized the company’s choice very publicly.

That said, not all social networking ideas have taken off — Google Wave, anybody?
JavaScript
If I asked you what has changed about JavaScript as a language in the last year, chances are, you wouldn’t be able to think of much. In terms of movement in the development of the new JavaScript specifications, it has been a bit disappointing, even though ECMAScript 5 did witness partial implementation in JS engines of modern browsers such as Firefox.
However, it’s JavaScript’s use as an enabler for HTML5 and CSS3 that has put it in the minds of web designers and web developers over the last year. JavaScript is the driver of much of the excitement in HTML5, with the APIs for canvas, audio, video, web storage, and more. It’s seeing server-side scripting use in the form of projects such as node.js, making client-side and server-side script authoring more seamless.
In general, JavaScript is simply more popular than ever. Projects such as Promote JS are helping to get better documentation and spur discussions of the language out there.
There were plenty of new JavaScript blogs that cropped up in the later half of 2010, as well as established JavaScript blogs receiving more attention. Newsletters like JavaScript Weekly that highlight news and events in the JavaScript scene have also come to fruition.
As a testament to the increased mainstream popularity of JavaScript, it has been mentioned in news sources more than in any year prior to 2010 (as shown by Google Trends).

About the Author
 Dave Sparks is a web designer and developer working for Armitage Online in the Lake District. He can be found writing about various web topics on his blog at Kamikazemusic.com, twittering as twitter.com/dsparks83 and working on his website analytics project – Stat Share.
Dave Sparks is a web designer and developer working for Armitage Online in the Lake District. He can be found writing about various web topics on his blog at Kamikazemusic.com, twittering as twitter.com/dsparks83 and working on his website analytics project – Stat Share.





No comments:
Post a Comment