Everybody loves to have a little more. We want a little more money, a little more free time or maybe a little more chocolate on our ice cream. Living a life of excess is a great way to flaunt your achievements and to show everyone just how much awesome you are.
But this big-pimpin’ philosophy does not translate well in web design. Extravagant websites become a sloppy usability nightmare. Chunky websites that have too many things going are clogging up the arteries of the web. It’s time for some exercise.
For web designers, coming across an awesome WordPress or jQuery plugin can be a lot like opening up an awesome gift on Christmas morning. But once that initial burst of joy wears off, we realize that we may not need this junk at all; it’s just a burden and another thing we need to deal with.
Skiny Beginnings
Of course, the web has not always had the luxury of such excess feature bloat. In its early days, the web was no place for unnecessary applications and fat feature sets; and even if you wanted them, there was no technology available to implement them with. Back then, designers had to show a healthy respect for page size and consideration for a user’s connection speed (56k modems + 1MB animated GIF = forget about it). Even image compression was not as advanced, and that encouraged even more caution in the number of images displayed on a page. These restrictions were not always a bad thing; if a designer is forced to limit the number of images they place on a page, they are naturally limited to choosing only images and page elements that are relevant and necessary.
As IT advanced and networked infrastructures got bigger, web pages got fatter. Images, audio and video are commonplace in websites. Bandwidth is hardly a concern anymore, at least when we’re not dealing with mobile designs.
In addition, the web has become substantially more interactive and dynamic, which increases the number of opportunities for richer and more interactive features a website can have. The entry level for using and implementing these whiz-bang features have been lowered with tools such as jQuery, MooTools and WordPress that cut down the required skills someone has to have in order to create awesome stuff.
All of this functionality and multimedia is a dream come true for designers; but too much of anything, just like junk food, is a bad thing.
More and more, we see websites getting liberal with their implementations of plugins; websites that get slower and slower because of too much junk that no one needs; websites that become a burden to use because there’s just too much fat.
Getting Health Conscious
The capabilities of the web have, without a doubt, shifted significantly. The Web Designer mindset needs to make equally significant shifts. It is imperative that we move from an outlook of wants, to one of needs. We can no longer afford to want that real-time Twitter feed, that large header graphic, or that (oh, please stop this already) Flash menu. Sure, many of these site features can enhance the user experience, but just as likely, there are web designers who are packing on pounds of weight on their web pages with irrelevant junk.
Of course, web designers are not the only ones to blame, or even the ones that are truly responsible for fat and bloated web designs. Clients can go crazy when they learn about all of the things their site is capable of. They can be just as guilty of being caught up in the fun of it all and wanting features to be implemented when there is no justification for doing so.

As a web designer, it is your job to be the health coach. Be sure that things you’re made to create have a purpose.
We need to start thinking about information overload and a healthy site focus. Functionality must marry happily with purpose, and if a site feature does not have a clear purpose that matches closely with that of the overall site, then it shouldn’t be there.
Expanding Mediums
Web-based, internet-enabled interfaces surround our lives, whether we are ready for them or not. Internet connectivity is growing at a faster and faster rate. The web is in more pockets and at the end of more fingertips than ever, and the sites we design are right there along with it all.
So, now, our worries are shifting from download speeds and bandwidth restrictions, to screen sizes and more diverse resolutions. This demand for flexible and responsive designs has revealed the gluttony in the design community.
Our Dirty Secret
In a desperate attempt to deploy a site onto small-sized screens like mobile devices and netbooks, designers often find themselves stripping out page elements such as images and interactive features. Stock photography, Twitter feeds and other social networking tools, Flash objects, and other supporting multimedia rarely find their way onto a mobile website.
So, then, if we can remove these things to deliver a better user experience on small screens to the user browsing our site outside of the desktop or laptop, why are they needed for the desktop/laptop version?
Finding out that you have unneeded junk — excess fat — in your web design after you need to strip it down to fit a new medium is the wrong way to go. It’s time for web designers to move away from all of the wants and focus on the needs of a website.
Stock Photography and Useless Visuals is Excess Blubber
One of the most common culprits of bloated web designs is stock photography. Generic smiling faces or shaking hands sure look great taking up space when you have thousands of pixels to work with, but when the space gets tight, they are the first thing to go.
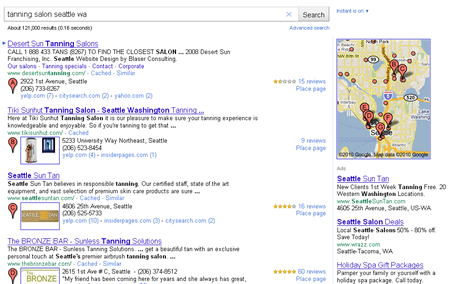
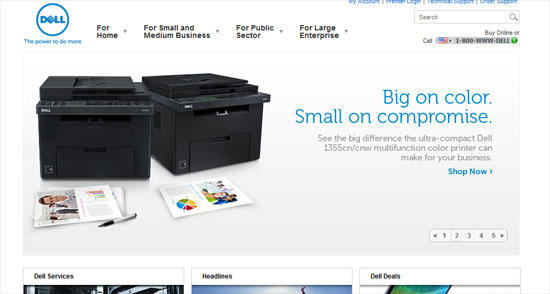
 Are these types of images useful or just +22.1KB worth of excess fat on a web page?
Are these types of images useful or just +22.1KB worth of excess fat on a web page?
Jakob Nielsen is well known for conducting website usability testing using eye-tracking studies. In a recent study, he discovered that irrelevant stock images placed on a web page received almost no visual attention from users. The study concluded that unless your photo is authentic and relevant (such as in author bios, for example), it is just taking up space.
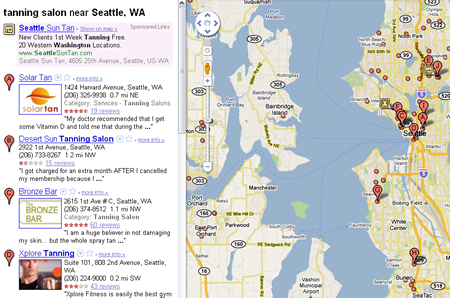
 In the same study, Nielsen discovered that relevant photos, such as those featured in author biographies, had almost the inverse effect of stock photos; they drew attention.
In the same study, Nielsen discovered that relevant photos, such as those featured in author biographies, had almost the inverse effect of stock photos; they drew attention.
The same could be said for every visual element you place on a site. If it does not support your brand or carry with it a relevant message, you have no business putting it up on your site. It is time to stop adding stuff just because we can; it’s time to start dieting.
One-Stop Shop
Really, the web has never been about one-stop shop websites; websites that are everything for everyone. We can build a website or application that allows a user to complete all his online tasks in one place — an app that can be a graphic design tool as well as an invoicing tool. Six Revisions could publish articles on web design and web development alongside sports news and film reviews, if the site wanted to. The ability to be the end-all, be-all website is there.
The good thing is that we don’t need this type of one-stop-shop solution, and we likely never will. The core mechanic at the soul of the web is the hyperlink. The link is without a doubt the most powerful feature on the web and will almost certainly always stay that way. Links open the world to us and allow us to instantly jump anywhere we need to go. It is this simple and basic HTML element that allows us to connect with each other in a singular, albeit fragmented and massive, space. Who would ever need a one-size-fits-all website with the power of hyperlinks?
Instead of trying to bring the rest of the web to your users, allow them to reach out to it. Links allow web designers to stay on task, to drive home the purpose of any given site.
An Exercise Regimen
It’s time to adopt an exercise program for our web designs. Like any good exercise, it all starts with hard work. Convincing clients to limit the functionality of their site in order to better represent their message can be tricky. Fortunately, we have data, evidence and experience to back us up, and references such as the one that Nielsen did with photos to help us make our case. In most instances, our clients will be happy to accept that your expertise in the subject can help them accomplish their goals in a more effective manner.
Are you guilty of adding unnecessary elements to your websites? What types of content or features do you find yourself stripping out when you’re in a crunch for space?