You’ve heard this: “A picture is worth a thousand words.” But can it actually help you engage with customers and prospects?
You’ve heard this: “A picture is worth a thousand words.” But can it actually help you engage with customers and prospects?
In this post, I’ll share ways you can ensure your images provide the best experience they can; ones that will help keep the conversation flowing.
Among the topics covered in this post are tools, tips and strategies that can be used to enhance the visual representation of your business.
As I’ve done in the other posts in the 26 Tips series, this post provides an easily digestible A-Z guide to which you can return time and again.
A-Z Guide
#1: Adverts
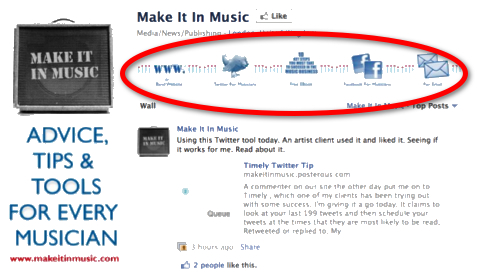
Location, location, location. Talk about good real estate. You can use the Facebook photo strip space for pictures that serve as adverts for your business. You can include descriptions, links and calls to action.
In the post How to Use the Facebook Photo Strip on Your Fan Page, you can learn more about optimal sizes for photo strip images.

The Facebook photo strip is prime real estate and a great place for free business advertisements.
Watch how Make It In Music created them in this helpful video.
www.youtube.com/watch?v=wx1svhz8sE4
#2: Brand awareness
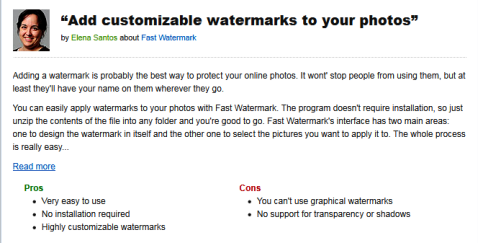
Ann Smarty suggests watermarking your images to protect your brand and increase brand awareness. She recommends a number of tools to get the job done; e.g., Fast Watermark and Photo Watermark.

Fast Watermark is a quick and simple tool that allows you to add a watermark to your photos.
#3: Creative commons
The service through Flickr makes it possible for users to offer their work under a creative commons license where people can search through images under each type of license: attribution, noncommercial, no derivative works and share alike. Before using a creative commons image, be sure to check out the license.
#4: Digital art
Greg Finn writes that digital art is a staple in social media news sites and suggests that design-related images should be “high resolution and content should be truly extraordinary.” He describes four examples of design images typically used in social media: design art, graffiti, web design and fonts. One outstanding example he references was created by Kevin Hulsey for Royal Caribbean, which can be viewed on his site, where you not only see a representation of the full ship but can go cabin by cabin through the ship. Pretty impressive!
#5: Effects
Create interesting effects with your images to help them stand out in the crowd. There are countless apps which can help to create all kinds of effects; e.g., collages, high dynamic range rendering, tiles, vintage, sketches and interesting textures. If you work on a Mac, you can check out the photography apps online.
#6: Facebook Photos Plus Comments
Photos and comments are the perfect duo for Facebook. While you may think you have the most fantastic photo to post on Facebook (and you might), sometimes it won’t be enough to stand on its own. As, Jim Lodico writes in his post, 6 Tips to Increase Your Facebook Edgerank and Exposure, ”Photos and videos show up in the Facebook new feeds as thumbnail images. Due to their size, they almost require interaction as users click on them to make them large enough to see. Be sure to add a comment that encourages users to open the photo and add comments of their own.”

Use photos that represent your business.
#7: Google index
Text isn’t the only thing that Google indexes. That’s right. Google indexes your images too. Images are a very powerful way to add more Google juice to your site’s search ranking. Panda’s post 9 Ways of Optimizing Your Site for Image Search says, “If you have optimized your images correctly, you can get yourself a very attractive top 10 position by tagging your images correctly.”
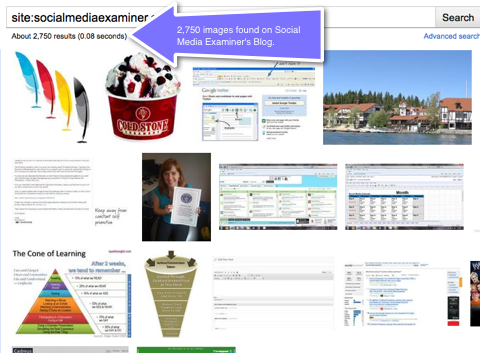
Fun Tip: You can check how many pictures Google has indexed from your site by going to http://images.google.com/images?q=site:yoursite.com, and replacing “yoursite.com” with your domain name.

Google found 2,750 images on Social Media Examiner in 0.8 seconds!
#8: Hipstamatic
If you’re on the go and want to take some interesting photos with your iPhone, Hipstamatic is a great app worth exploring. Photographer Stephanie Roberts lists it as one tool to fuel your creativity in her article in Digital Photo magazine. She says, “Hipstamatic mimics the unique style of vintage prints characterized by vignettes, blurring, textured edges and oversaturated colors created with the original analog plastic camera. Using a square-format viewfinder, the app lets you switch ‘lenses,’ ‘flash’ and ‘film’ with the swipe of a finger. I often shoot with Hipstamatic because I like composing images in the square-format viewfinder and I like the creative constraint of choosing the ‘film’ and ‘lens’ before I shoot.”
Rich Brooks from Flyte talks about Hipstamatic and other apps in this video from 207, the evening news magazine on southern Maine’s NBC affiliate, WCSH.
#9: iPhoneography
Stephanie Roberts, author of The Art of iPhoneography: A Guide to Mobile Creativity, gives a number of compelling reasons for seeing the iPhone camera as a powerful creative device for photographers. My personal favorite is: “You rarely go anywhere without it, which means you increase the odds of your ability to capture fleeting magic moments as you move through the day.”
I can’t begin to tell you how many times I think I should have brought my digital camera when I remember that my iPhone, the constant friend and companion, is ready and waiting and very up for the task at hand!
Stephanie suggests loosening up and following your instincts and crafting your toolkit with apps to fuel your creativity. She recommends Photo fx from Tiffen, Iris Photo Suite, Hipstamatic and Adobe Photoshop Express.

Think of iPhoneography as a mobile method for making art as you move through life.
#10: Join the community and be social with your photos
Stephanie Roberts also recommends creating an Instagram presence. “Instagram is a rapidly growing social network of iPhoneographers sharing images in real time. The Instagram app displays a chronological feed of photographs shared by users you choose to follow. You can use Instagram to shoot an image (or choose an image from your photo library), apply an image filter (or not) and quickly share the image with your followers. Instagram also can automate image sharing to your online journal, or your Twitter or Facebook accounts.”

Instagram is a fun and quirky way to share through pictures.
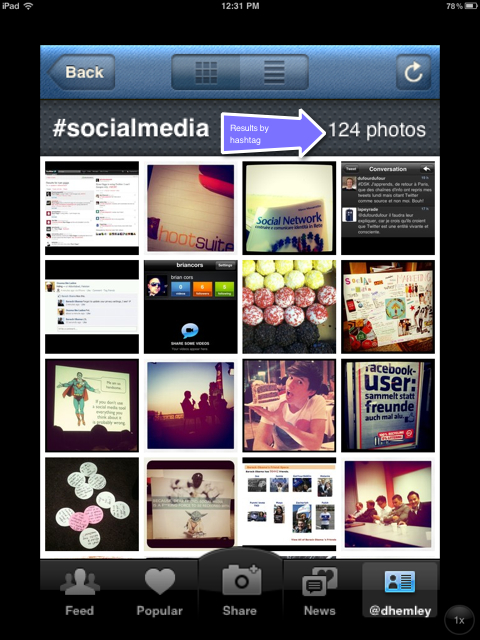
Steve Kovach’s post, HOW TO: Use Instagram for Your Business recognizes the ways businesses can use Instagram to make their photos searchable with hashtags. As he says, “This is fun for the average user, but a huge win for brands that want to get more attention with the Instagram crowd.” He offers four tips for leveraging hashtags for your brand on Instagram: host a contest, target people by interest, create an RSS feed and encourage participation.
News organizations are using Instagram, too. In this recent post, Anthony Quintano, the community manager for @NBC News, offers three tips: upload original photos that share a unique perspective, thank and follow other Instagram users and search for user content.

You can also search for hashtags that interest you. For example, see who has tagged their photos #socialmedia.
#11: Keywords
Where would we be without keywords? They’re everywhere we search today. But when it comes to searching for the perfect image, they become even more important to understand. Getty images put together a very comprehensive guide to help users search for images. Whether you’re looking on Getty Images or not, the concepts are important to consider. For example, they suggest using keywords related to concepts, topics, people, age, sayings, image and footage styles, editorial-specific terms and human emotions. They offer advice for refining your search; e.g., combine terms, be creative, editorial and footage.
#12: Link
This may be an obvious piece of advice, but nevertheless it’s worth mentioning. Users have become accustomed to rolling over images in hopes that they will be able to navigate to a destination. So why not link the screenshot and take users directly to the website. This is particularly useful on web roundup posts. In this roundup, “The Art of Facebook Page Design,” the images represent the artwork of 50 Facebook pages. When the user wants to see more about the Facebook page, he or she can easily navigate to the page by clicking on the image.

Link screenshots directly to the website.
#13: Movies
Images needn’t be stills. With a variety of tools, you can create short movies with a series of photos, add music, embed on your blog, link on Facebook and wow, think of the impressions you can make. One such tool is Animoto.
Here’s a good tutorial by mentorMichel.
www.youtube.com/watch?v=48194ShehLI
#14: Networking sites
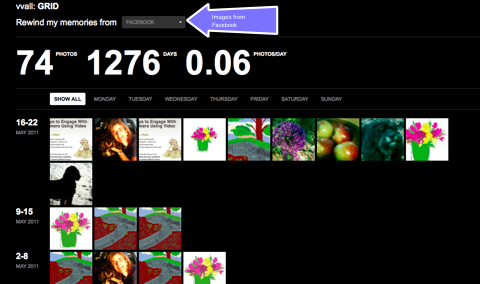
Looking for a way to keep track of the images you’ve shared on different social networking sites? There are several options to help you. One such product is GRID, which “fetches all your photos from different social networks and lists them out by week. Currently GRID can rewind your memories from Facebook, dailybooth, Instagram, picplz, twitpic and yfrog.”
Pixable, another fun service, makes it possible to view your friends’ photos shared on Facebook. Young writes in the post, View Facebook Photos with Pixable, “For every photo you can see on the Pixable website, you can also like it, read its comments, comment it and see who is tagged in it. Very enjoyable, especially when your friends share many beautiful photos of themselves.”

See all of your images in one place.
#15: Optimize
In the post 9 Ways of Optimizing your Site for Image Search, we’re advised to: use descriptive file names, use the html alt tag, add descriptive text close to the picture, keep the most important images close to the top headline or title, put photos within articles and blog posts away from navigational elements, do not add code to break out of frames, use images that read well when thumbnailed, make the photos accessible, and use social photo sites like Flickr with links back to the relevant page on your site.
#16: Profiles
The placement of social icons on blogs is an important consideration. Cindy King points out in her post, 19 Ways to Use Images to Enhance Your Blog, “A blog is considered a social media platform and you want to make it easy for readers to connect with you on the social platforms they feel most comfortable with. This is why many blogs have easy-to-recognize social icons in a prominent position.”
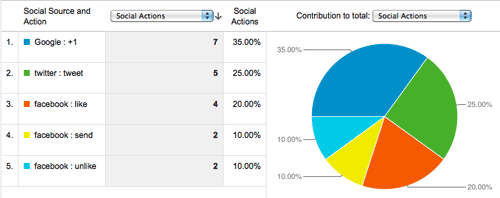
#17: Quality of experience
While we’ve been talking largely about images and photos so far in this post, Greg Finn suggests six formats for informative images that work in social media: charts/graphs, flow charts, how-to’s, maps, screenshots, and guides. “The key for these images is to be easy to consume and to be comprehensive. The images should not only be helpful, but should also be designed well. Great design can make an ordinary informative image turn into an essential resource.”
#18: Resize images and use same sizes
Greg Finn offers great advice for using the same size for each image in your piece. Go a step further and make it part of your editorial standards and request that all images have the same dimensions. As Greg says, “This gives your article a more professional feel and gives the submissions a much more uniform look. Never use a jumble of different image sizes; your story will look much more amateur.”
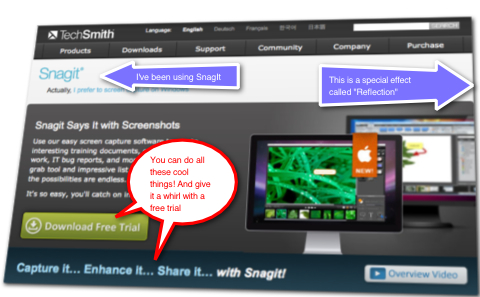
#19: Screenshots
Sometimes nothing says it better than a screenshot, the “image taken by the computer to record the visible items displayed on the monitor, television, or another visual output device.” (Wikipedia) Screenshot images are often used to demonstrate a point and show users how to complete a task. Another powerful feature of screenshots is the ability to annotate them, and this is where you might want to explore software options. Recently I’ve started using SnagIt by TechSmith, which I’ve used in this post. The annotating features really help add pizzazz.

Annotate screenshots to demonstrate a point.
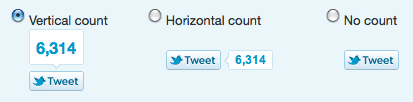
#20: Twitter
As discussed in the post, 26 Twitter Tips for Enhancing Your Tweets, images can be shared on Twitter via a number of Twitter image sharing services, SMS or email, Brightkite or FriendFeed, Skitch and Encoded Tweets. You can learn more about these options from Josh Catone in his post.
#21: User Photos
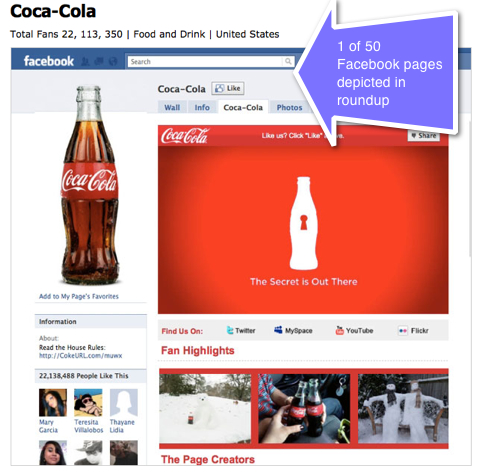
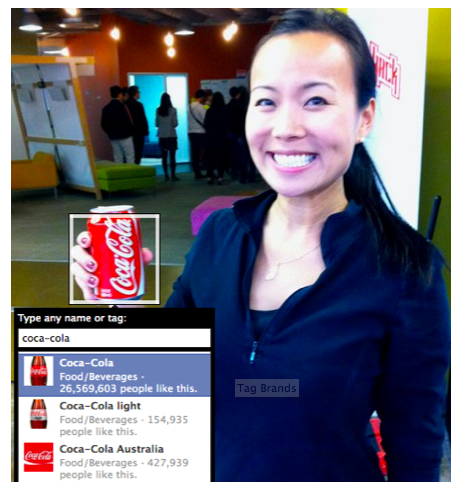
One of Facebook’s newest developments is the ability to tag pages in user’s photos. Right now it’s limited to pages categorized as “Brands & Products,” but it can be very effective for brands looking to expand their reach. As Josh Constine writes, “A tag of a brand or public figure represents a strong social recommendation of that Page, which will make a user’s friends curious to visit that Page and improve the chance that they’ll Like it themselves.
“Photos are Facebook’s most popular native application, receiving huge numbers of Page views. Tags of Pages in Photos could gain many impressions from a user’s friends over a long period of time, offering many opportunities for that Page to gain new fans.” Josh demonstrates this new feature in the Coke brand photo below:

Tagging products can expand a brand's reach.
# 22: Volume
While there aren’t any hard-and-fast rules about the number of images to include in a blog post, I think most bloggers would agree that effective blog posts should contain at least one or two. Keep in mind that Images will help engage readers by breaking up long blocks of text and enhancing the readability of the page. Posts on Social Media Examiner for example, always include a number of images and the pièce de résistance, captions!
#23: Widgets
Cindy King discusses widgets and how most social networking sites provide widgets for you to embed on your blog. Cindy says, “This is a great way to grow your communities on social media platforms. It gives your readers the choice of where they want to connect with you. And as the communication styles vary on different social media platforms, it also lets your readers choose how they want to connect with you.”
#24: Experience
In the post How to Improve the Appeal of Your Graphics, Connie Malamed discusses research that indicates the ease of processing information (otherwise known as processing fluency) which influences a person’s aesthetic pleasure and contributes to positive experiences. Four features attributed to facilitating fluent processing are: symmetry, high figure/ground contrast, visual clarity and less information rather than more.
Use images as a way to facilitate a good experience for your customers, fans and followers.
#25: Why images
Adam Singer describes images as being vital to modern blogs for six reasons: content moves through the social web lightning-fast and strong imagery can’t be ignored; images are a signal to visitors that a site’s material is premium and unconsciously we elevate the worth of a site that has images mixed in with stories; strategic imagery helps bloggers build their brand—the imagery can help build a stylish brand associated with their sites; images are mood setters and help writers tell their stories better; images are a precursor to the inspiration that happens from effective copy and can give a blog an advantage over their competition; images help bloggers create viral content.
#26: Zero impact
At this point we’ve explored 25 tips and good reasons for using images in your social media to engage customers, followers and fans. With that being said, there’s really no good reason to use images that have zero impact. I’ll end with these last pieces of advice: with all the great possibilities out there, use images with the most dynamic impact and ones that are representative of the points you are trying to make.